반응형
프로젝트 생성
스프링 부트 스타터 사이트로 이동해서 스프링 프로젝트 생성
-
프로젝트 선택
- Project: Gradle Project
- Spring Boot: 2.3.x
- Language: Java
- Packaging: Jar
- Java: 11
-
Project Metadata
- groupId: hello
- artifactId: hello-spring
- Dependencies: Spring Web, Thymeleaf
IntelliJ Gradle 대신에 자바 직접 실행
최근 IntelliJ 버전은 Gradle을 통해서 실행 하는 것이 기본 설정이다.
이렇게 하면 실행속도가 느리다. 다음과 같이 변경하면 자바로 바로 실행해서 실행속도가 더 빠르다.
- Preferences➡ Build, Execution, Deployment ➡Build Tools➡ Gradle
- Build and run using: Gradle➡ IntelliJ IDEA
- Run tests using: Gradle➡ IntelliJ IDEA
스프링부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹
- MVC spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
View 환경설정
- welcome page 만들기
- 스프링부트에 내장되어있어서 별도의 설정을 하지 않고,
resources/static/index.html을 만들면http://127.0.0.1:8080/에 접근 가능하다. - https://docs.spring.io/spring-boot/docs/2.3.1.RELEASE/reference/html/spring-boot-features.html#boot-features-spring-mvc-welcome-page
- 스프링부트에 내장되어있어서 별도의 설정을 하지 않고,
- tymeleaf 템플릿 엔진
- thymeleaf 공식 사이트: https://www.thymeleaf.org/
- 스프링 공식 튜토리얼: https://spring.io/guides/gs/serving-web-content/
- 스프링부트 메뉴얼: https://docs.spring.io/spring-boot/docs/2.3.1.RELEASE/reference/ html/spring-boot-features.html#boot-features-spring-mvc-template-engines
java/com/hello/hellospring/controller/HelloController.java
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!");
return "hello";
/*
컨트롤러에서 리턴값으로 문자를 반환하면, 뷰 리졸버(ViewResolver)가 화면을 찾아서 처리한다.
* 스프링 부트 템플릿 엔진 기본 viewName 매핑
* `resource:templates/`+(viewName)+`.html`
*/
}
}resources/templates/hello.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
- thymeleaf 템플릿엔진 동작 확인

-
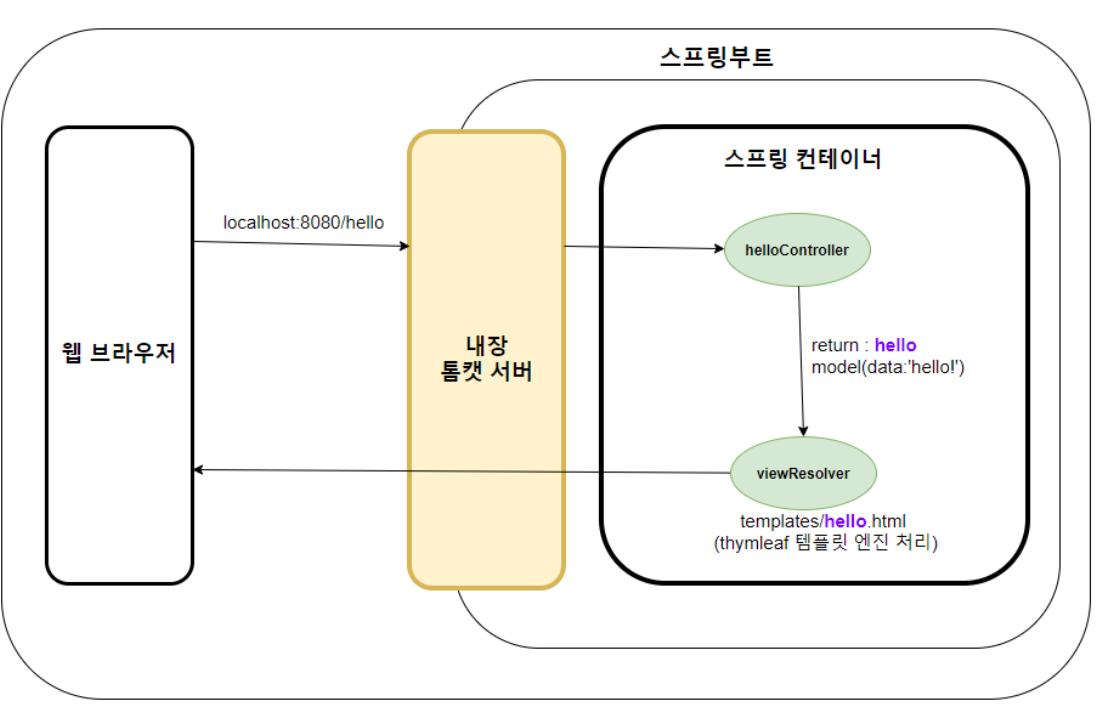
컨트롤러에서 리턴값으로 문자를 반환하면, 뷰 리졸버(ViewResolver)가 화면을 찾아서 처리한다.
- 스프링 부트 템플릿 엔진 기본 viewName 매핑
resource:templates/+(viewName)+.html
참고: spring-boot-devtools 라이브러리를 추가하면, html 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능하다.
> 인텔리J 컴파일 방법: 메뉴 build Recompile
Build 하고 실행하기
콘솔로 이동
./gradlew buildcd build/libsjava -jar hello-spring-0.0.1-SNAPSHOT.jar- 실행 확인
윈도우 자바 11과 8버전 충돌 및 생쇼를 다했지만 안나온다. 배포할때도 java -jar을 이용하면 손쉽게 할 수 있다 함.
잘 안되는 사람들은 clean build 를 권장.
출처
인프런 스프링 입문 (김영한)
반응형
'스프링, 자바' 카테고리의 다른 글
| jsp 소스 코드의 동작 과정 (0) | 2021.01.19 |
|---|---|
| 스프링 웹 개발 기초 (0) | 2021.01.19 |
| [intelly j ] spring 초기 세팅 모음집 (0) | 2021.01.18 |
| 자바의 스레드 (0) | 2021.01.16 |
| 자바 예외 처리 (0) | 2021.01.16 |
